25 УЧАСТНИКОВ
В КОМАНДЕ РАЗРАБОТКИ
3 ДИЗАЙНЕРА
В ДИЗАЙН ОТЕДЕЛЕ
B2B + B2C
DESKTOP / TABLET / MOBILE
AIM
A/B Тестирование
Дизайн-система
UX/UI
«A&D Mortgage» - ведущий ипотечный кредитор, входящий в топ-10 оптовых кредиторов по версии журнала Forbes и занимающий первое место среди кредиторов, не связанных с QM в США.
Продукты, над которыми работал:
- AIM - Портал для ипотечных брокеров
- Chat Bot (AIM) - Чат бот с искусственным интеллектом, внедренным в AIM
- Loyalty Program (main page AIM + eShop on Bitrix CRM)
- Finastra - Портал для заёмщиков (с нуля)
- Дизайн система (с нуля)
- A&DMortgage.com - Внешний лендер сайт
- Quick Pricer - Аналог ипотечного калькулятора
- Bitrix CRM - Редизайн брокер СРМки
- eDoc - Внутренний сервис для работы с документами
- HR-brand
Проблемы в компании
- Использование неточных метрик, не способствующих улучшению продукта
- Отсутствие собственной дизайн-системы
- Отсутствие адаптивных версий для ключевых разрешений экранов
- Текущий дизайн не соответствовал бизнес-требованиям компании
- Отсутствие выстроенных дизайн-процессов на уровне всей организации
- Наличие значительного операционного дизайн-долга
Решения
- Предложил внедрить более точные метрики для повышения эффективности бизнес-процессов
- Провел конкурентный анализ с доступом к ресурсам конкурентов, предоставленным CEO компании
- Вместе с дизайнерами трансформировал существующий UI-кит в полноценную дизайн-систему
- Разработал концепт нового дизайна продукта и передал его в работу команде
- Создал адаптивные макеты для разрешений 1024px, планшетов и мобильных устройств
- Внедрил дизайн-процессы в продуктовые команды для повышения эффективности работы
- Организовал внедрение кодизайна в продуктовые команды
AIM
Проблемы продукта:
- Ошибки и неточности в верстке со стороны разработчиков
- Отсутствие точных метрик для оценки эффективности продукта
- Недостаток инструментов для исследований: отсутствует карта CJM и шаблоны персон
- Несмотря на значительное количество пользователей с мобильных устройств и планшетов, отсутствует адаптивная верстка под основные разрешения экранов
Решения:
- Введение процесса дизайн-ревью с целью контроля качества верстки оригинальных макетов
- Введение и отслеживание таких метрик, как: CSI, Количество Успешно заполненных кредитов, скорость заполнения кредитов, ретеншн
- Проведение качественных и количественных исследований
- Адаптивные версии продукта + PWA
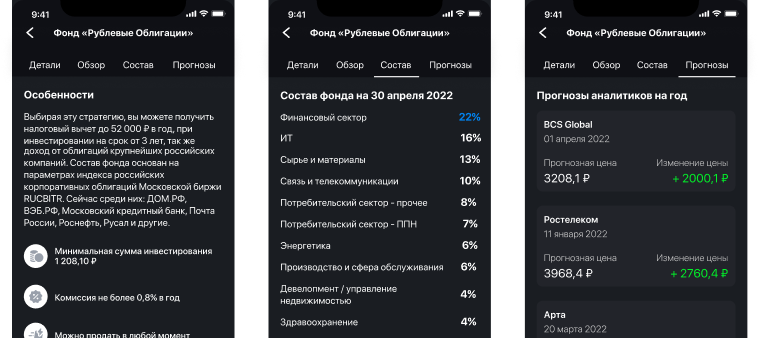
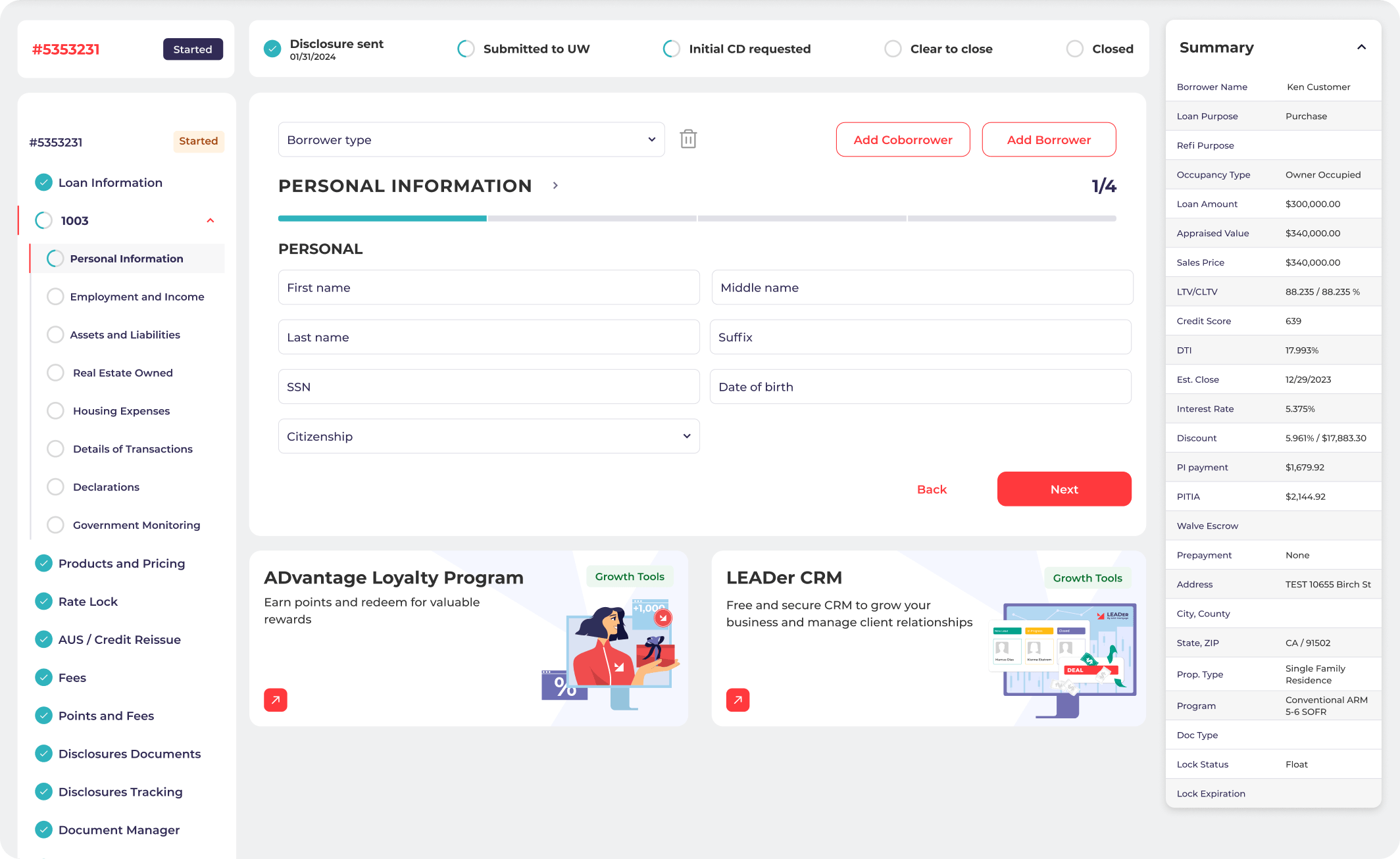
ПОШАГОВОЕ ЗАПОЛНЕНИЕ +ТОЧКА, ГДЕ ОСТАНОВИЛСЯ БРОКЕР

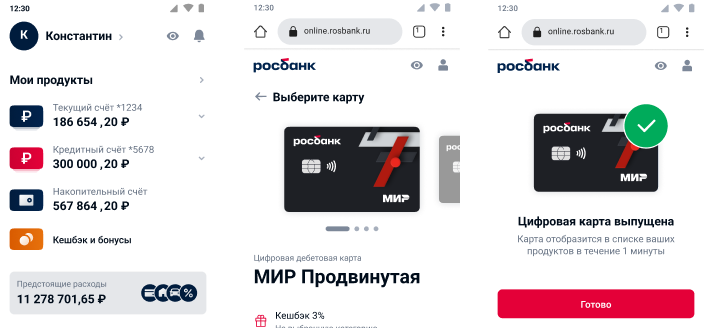
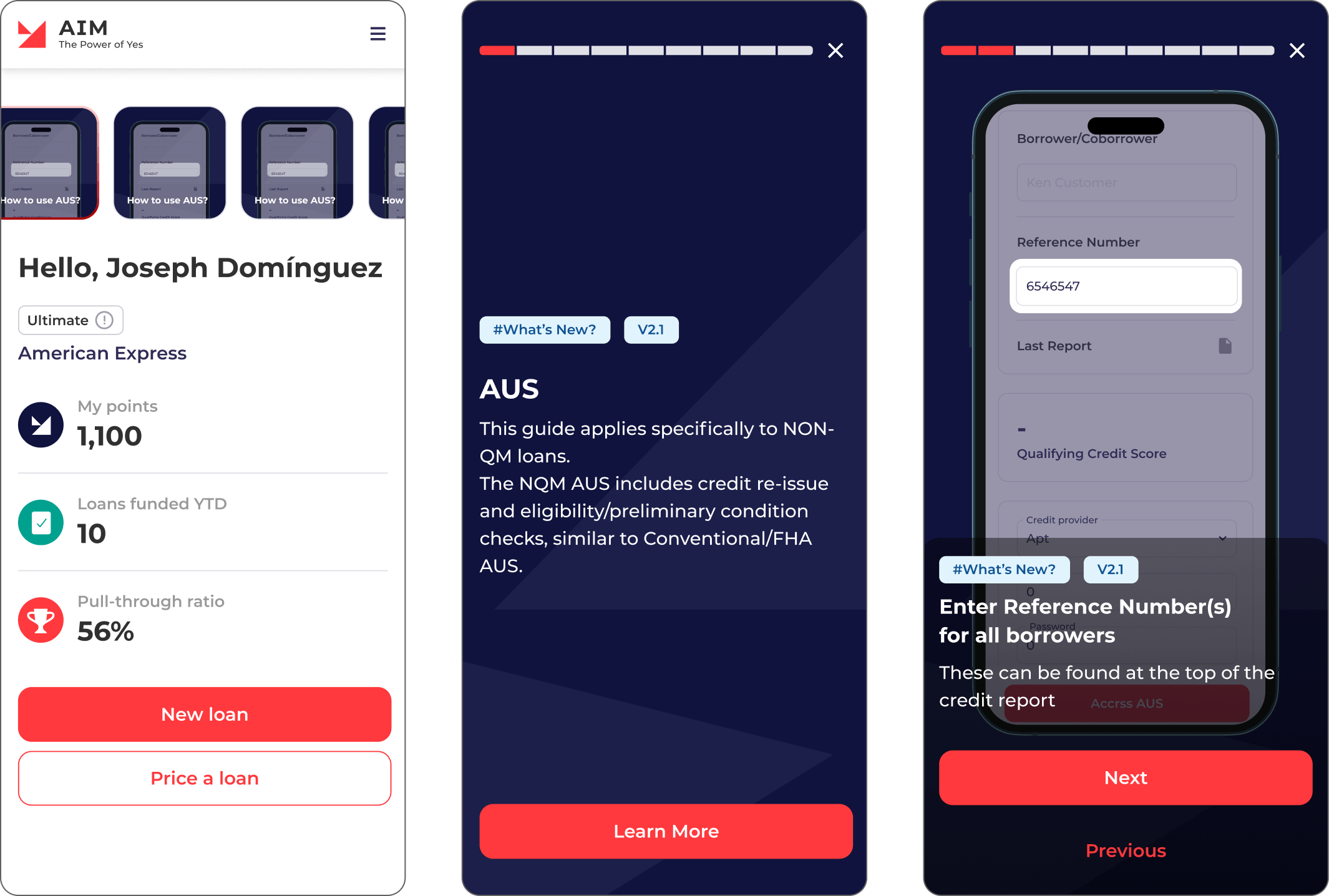
МОБИЛЬНЫЕ ГАЙДЛАЙНЫ ДЛЯ НОВОГО ФУНКЦИОНАЛА

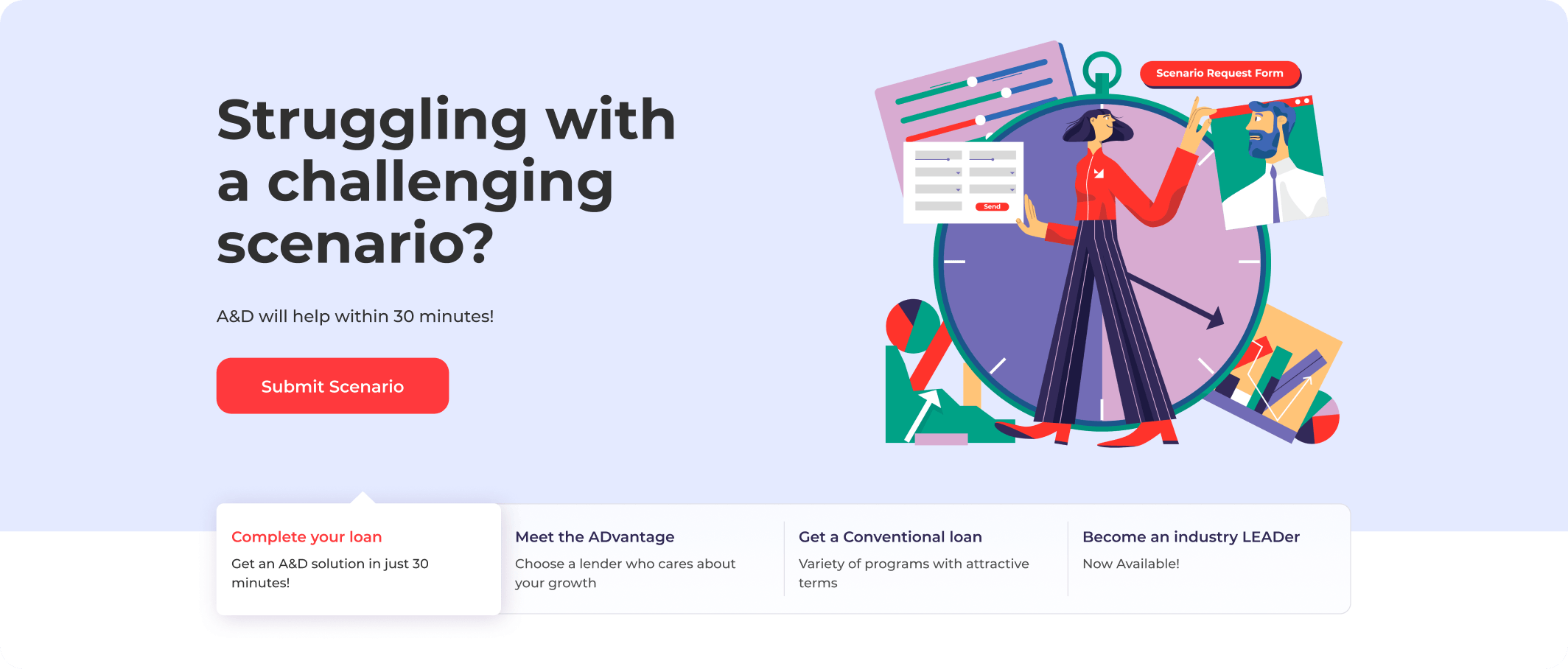
WEBSITE
- Нашли проблематику в главной шапке веб-сайта. Пользователи не прокликивали все слайды до конца, что ограничивало их взаимодействие с контентом и влияло на вовлеченность.

РЕШЕНИЕ
- Был проведён конкурентный анализ, подготовил грубые прототипы. Проведение UX тестов, на выделенных проджектом пользователях (где и когда пользователь мешкался, как быстро считывал инфо с бенто карточек). Доделали дизайн на фронте с финальным проведением дизайн-ревью. Выкатили на A/B тест по регионам, начали следить метрики конверсии по главной СТА кнопке и кол-ву кликов по слайдам/карточкам.
- Экспериментальный редизайн на отрезке 3 недель показал себя следующим образом:

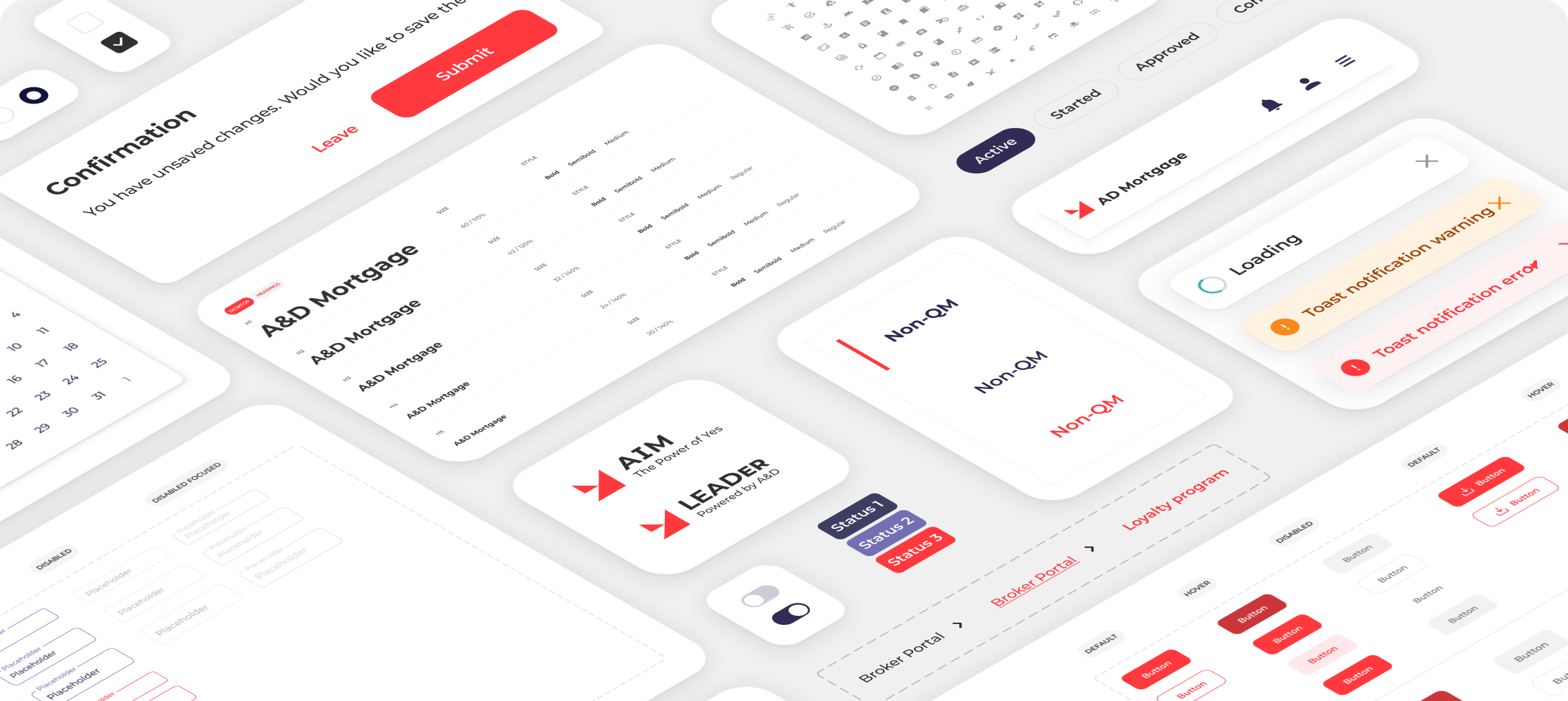
ДИЗАЙН-СИСТЕМА
Проблема:
- Отсутствие единой дизайн-системы, что усложняло поддержку и масштабирование UI.
Решения:
- Разработал UI-кит с нуля, на основе которого совместно с фронтенд-командой построили полноценную дизайн-систему.
- Интегрировали компоненты в Storybook для наглядной демонстрации и тестирования.
- Составили документацию по правилам использования компонентов в Atlassian Confluence.
- Обновили все Figma-макеты в соответствии с новой дизайн-системой

ТИПЫ КНОПОК

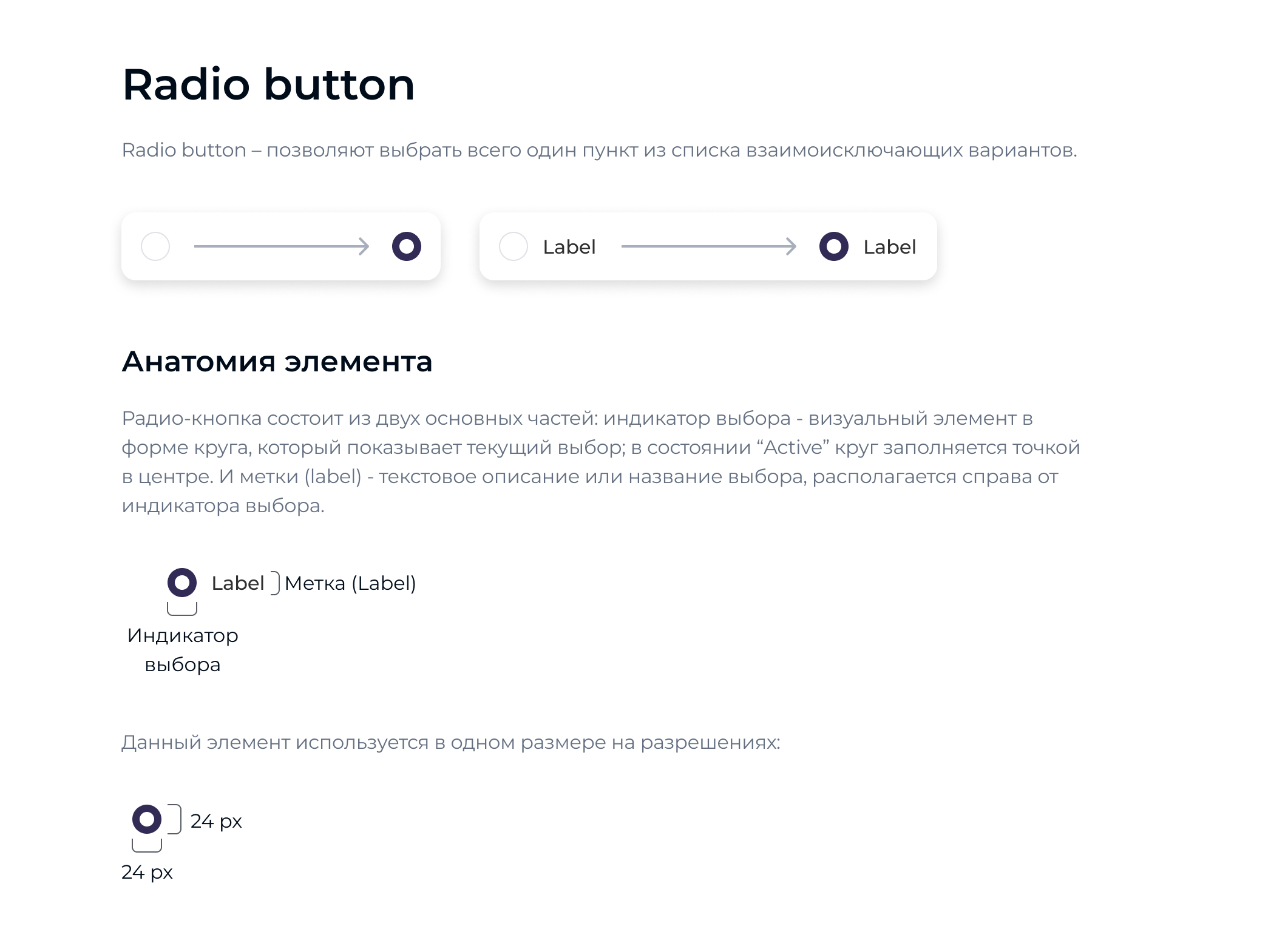
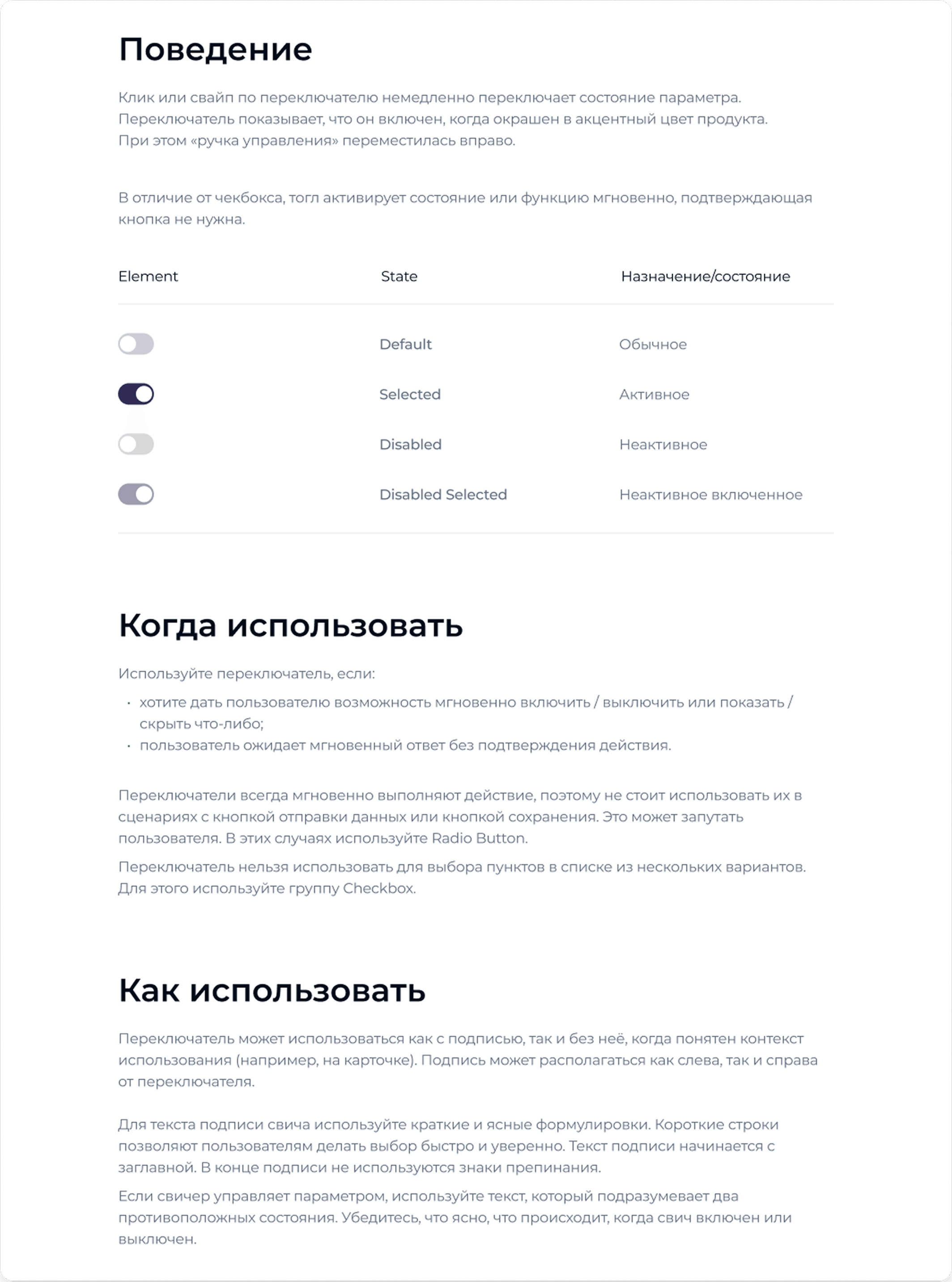
АНАТОМИЯ КОМПОНЕНТА RADIO BUTTON